Jetzt steht unsere kleine Extension schon auf eigenen Beinen, doch gibt es da noch einiges, was verbessert werden kann.
Der Verbrauchsfaktor wurde hard in den Controller eingetragen, kann man das nicht etwas dynamischer machen, so dass der Redakteur je nach Anwendung einen Verbrauchsfaktor definieren kann?
Das ist genau das was nun auf der Agenda steht. Jeder kennt es, dass er im Plugin Einstellungen vornehmen kann. Dieses Eingabeformular sind die Flexforms, die uns ermöglichen die Extension im Content Element zu spezifizieren. Das ganze wird dann als XML in den Content Datensatz geschrieben.
Ein FlexForm in die Extension zu integrieren ist ziemlich einfach. Wir müssen unseren ext_tables.php etwas erweitern:
$extensionName = strtolower(\TYPO3\CMS\Core\Utility\GeneralUtility::underscoredToUpperCamelCase($_EXTKEY));
$pluginName = strtolower('tut23plugin');
$pluginSignature = $extensionName.'_'.$pluginName;
$TCA['tt_content']['types']['list']['subtypes_excludelist'][$pluginSignature] = 'select_key,pages';
$TCA['tt_content']['types']['list']['subtypes_addlist'][$pluginSignature] = 'pi_flexform';
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPiFlexFormValue($pluginSignature, 'FILE:EXT:'.$_EXTKEY . '/Configuration/FlexForms/tut23plugin.xml');
Wieder mal viel neues, aber ganz überschaubar. In den ersten Zeilen generieren wir auf einfach Weise unsere Extension Signatur, die man aber sehr leicht selbst ohne das ganzeTypo3 Core entwickeln kann. Dafür einfach mal die Variablen ausgeben und sich überraschen lassen, was dabei herauskommt. Das mal als kleine Denksport Aufgabe. Man kann aber das Ganze hier einfach übernehmen und bei $pluginName den Extension Namen eintragen.
Durch die Extension Signatur können wir wie schon bekannt den TCA erweitern und unser Flexform, dieses Mal als XML, aus einer ausgelagerten XML Datei tut23plugin.xml im Ordner Configuration/FlexForms/ in die Extension Definition einfügen. Die Funktion addPiFlexFormValue() beschreibt dem Typo3 System den Pfad zu unserer Flex Form Datei. Prinzipiell gehört alles was mit dem TCA zu tun hat in den Bereich der Configuration und sollte auch in dem entsprechenden Ordner definiert werden.
<T3DataStructure> <meta> <langDisable>1</langDisable> </meta> <sheets> <main> <ROOT> <TCEforms> <sheetTitle>Einstellungen</sheetTitle> </TCEforms> <type>array</type> <el> <settings.value> <TCEforms> <exclude>1</exclude> <label>Liter/qm</label> <config> <type>input</type> <size>4</size> </config> </TCEforms> </settings.value> </el> </ROOT> </main> </sheets> </T3DataStructure>
Das ist jetzt auf den ersten Blick erstmal ein großer Brocken, der aber sehr einfach verständlich ist. Mit T3DataStructure definieren wir unsere XML für das Typo3 System, gefolgt von meta Daten, auf die wir ein andeesr Mal eingehen. Der wichtige Teil beginnt jetzt mit sheets, innerhalb dessen mehrere Tabs definiert werden können. Wir nennen unseren Tap main und legen im ROOT mit TCEforms uns sheetTitle den Tab-Namen fest. Also hier ganz einfach ‚Einstellungen‘. Jetzt wird es etwas komplizierter, denn wir definieren nun mit dem type, dass die ganzen Einstellungen des Tabs ein Array sind dessen Elemente mit el genauer spezifiziert werden.
Bis dahin gibt es eigentlich nicht viel zu verstehen, denn es sind alles festgelegte Standards, die wir akzeptieren müssen. Doch ab jetzt müssen wir genau überlegen was wir machen. Jedes Element wird nun mit den Elementen Namen umschlossen, auf den wir später zugreifen. In unserem Fall ’settings.value‘, was schon eine erweiterte Form ist, denn wir definieren hier in unseren Einstellungen einen Unter-Array mit dem key ’settings‘ und dem Unter-Key ‚value‘. Je nachdem wie man das Flex Form verwendet kann man hier einzelne Keys oder weitere Unter-Arrays definieren.
Innerhalb unseres Elementes folgt dann die Spezifizierung des Elementes. In unserem Falle definieren wir ein Text Input Field mit dem Label ‚Liter/qm‘ und der Input Size ‚4‘.
Das war eine sehr knappe Einführung in FlexForms, doch sie werden uns nicht verlassen und im weiteren Verlauf des Tutorials noch sehr beschäftigen. Wer sich einen Einblick in die möglichen Elemente verschaffen möchte, kann das z.B. hier in kurzer Form vertiefen
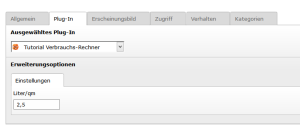
Das Ergebnis diese Eingriffs sieht nach Löschen des Cashes schon sehr beeindruckend aus.
Jetzt müssen wir den Wert nur noch in unserer showAction() auslesen und an das Template übertragen. Dies geschieht einfach im Cotroller über $this->settings, den Array, den wir in dem Flex Form definiert haben. Da wir den Wert direkt übergeben möchten müssen wir dementsprechend auf $this->settings[‚value‘] zurückgreifen und schon ist die ganze Extension dynamisch.
public function showAction(){
$this->view->assign('calcParameter', $this->settings['value']);
}
Siehe da, alles dynamisch möglich und eine Extension wächst schneller als man denkt, da sich durch die FlexForms sehr viele Möglichkeiten bieten.
Und wie bekomme ich das Plugin wieder so schön in die Schnell Auswahl wie das Custom Content Element?
Das ist das kleine Goodie und ist genauso einfach wie bei den Content Elements, nur muss die Page TS Config etwas anders angesprochen werden:
mod.wizards.newContentElement.wizardItems { plugins { elements { tut23plugin { title = Verbrauchs-Rechner description = Berechnet den Verbrauch für Farbe icon = gfx/c_wiz/user_defined.gif tt_content_defValues { CType = list list_type = tut23plugin_tut23plugin } } } } }
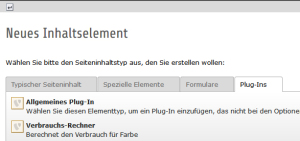
Und siehe da ist es auch schon in der Schnell-Auswahl.
Jetzt kennen wir also die wichtigsten Grundgerüste einer Exbase Extension mit vielen Facetten. Das heißt, jetzt kann das Tutorial richtig beginnen.