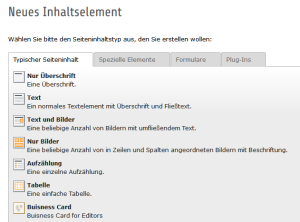
Das sieht ja schon ganz gut aus, aber wie kann ich das Content Element in die Backend-Content-Element-Auswahl integrieren?
Nichts leichter als das. Eigentlich ist das ein einfacher Eintrag in unsere PageTsConfig.ts, in dem wir das mod.wizards mit einem neuen Content Element befüllen.
mod.wizards.newContentElement.wizardItems {
common {
elements {
tut23template_bcard {
title = Buisness Card
description = Buisness Card for Editors
icon = gfx/c_wiz/user_defined.gif
tt_content_defValues {
CType = tut23template_bcard
}
}
}
show := addToList(tut23template_bcard)
}
}
Und das war es auch schon. Nun steht das Content Element zur Auswahl bereit.
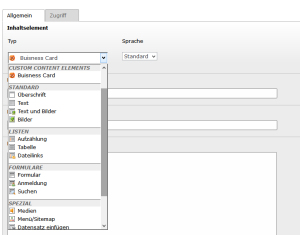
In der Auswahl-Liste im Content Element wird das neue Element immer als Letztes angezeigt. Wäre es da nicht schön, es an anderer Position zu haben, oder es gar in einen eigenen Bereich zu schieben?
Da wir das Content Element über die Funktion addPlugin() in das System integriert haben und die Extension erst nach dem Grundaufbau des Typo3 System eingefügt wird, erscheint das Content Element als letztes, da es einfach an den TCA angehängt wurde. Natürlich können wir auch hier eingreifen, in dem wir den Aarry komplett neu ordnen, was aber etwas Quick und Dirty ist. Dazu müssen wir einfach den auf die globale $GLOBALS[‚TCA‘][‚tt_content‘][‚columns‘][‚CType‘][‚config‘][‚items‘] zugreifen, dem wir ja unser TCA angefügt haben. Wie wir etwas manipulieren können zeigt folgende Beispiel:
$globalTCAitems = $GLOBALS['TCA']['tt_content']['columns']['CType']['config']['items'];
$newTCApositionWithLabel = array(
array(
'Custom Content Elements',
'--div--'
),
array(
'Buisness Card',
'tut23template',
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::extRelPath($_EXTKEY) . 'ext_icon.gif'
),
);
$globalTCAitems = array_merge($newTCApositionWithLabel, $globalTCAitems);
$GLOBALS['TCA']['tt_content']['columns']['CType']['config']['items'] = $globalTCAitems;
unset($globalTCAitems );
Wie man hier sieht ist der TCA Content Items Array sehr einfach aufgebaut: jeweils ein Unter Array mit der Definition [0] => Label, [1] => Element (wenn es eine Zwischenüberschrift sein soll ‚–div–‚), [2] => Icon. Somit kann man schnell alles ergänzen und umsortieren. Ein spezieller Eingriff mit Erfolg.
Das Beispiel ist natürlich keine optimale Lösung, da das Content Element nun zwei Mal vorhanden ist, doch bleibt jedem PHP Developer da die Freiheit mit dem $globalTCAitems Array() anzufangen was er möchte.
Nebenbei soll noch erwähnt sein, dass wir das Content Element auch direkt so in das System integrieren können, doch ist der Weg über addPlugin() etwas filigraner, da wir später wesentlich mehr mit den Extbase Controllern arbeiten.